Overriding and embedding
The following app methods can be overriden:
Contents
$eva.hmi.after_draw
The method is empty by default and called every time when layout drawing is completed. Function parameter is true if current layout is compact.
$eva.hmi.after_draw = function(compact) {
// perform some final DOM modifications
}
$eva.hmi.error
The method is called only when internal error is occurred during HMI initialization. Usually should not be overriden, default is
$eva.hmi.error = function(msg) { throw new error(msg); }
$eva.hmi.format_camera_src
The method is called with param cam_id and returns camera image source. Overriding can be used, e.g. to skip loading camera images on wall-mount kiosk tablet when nobody is in the building.
$eva.hmi.format_camera_src = function(cam_id) {
if ($eva.authorized_user == 'kiosk' &&
!$eva.state('flags/people_present').value) {
return '/ui/images/black.png';
}
}
If function doesn’t return a value or return null, default camera image is used.
$eva.hmi.format_chart_config
The method is called to prepare chart config.
E.g. we have a charts with cfg: realtime which display real-time data from sensors. But our default chart options are set up for hourly charts.
Let’s tune it:
$eva.hmi.format_chart_config = function(cfg_id, cfg) {
if (cfg_id == 'realtime') {
cfg.options.scales.xAxes[0].time.unit = 'minute';
cfg.options.scales.xAxes[0].time.round = 'second';
cfg.options.scales.xAxes[0].ticks.maxTicksLimit = 4;
}
}
$eva.hmi.prepare_layout
The method is called before layout drawing.
$eva.hmi.prepare_layout = function() {};
$eva.hmi.top_bar
The method is called to initialize and draw top bar.
By default it looks like:
$eva.hmi.top_bar = function() {
if (!$eva.in_evaHI) $eva.hmi.draw_top_bar();
}
In example, if top bar is not required for kiosk tablet, you can completely disable it, e.g. using $eva.hmi.prepare_layout:
$eva.hmi.prepare_layout = function() {
if ($eva.authorized_user == 'kiosk') {
$eva.hmi.top_bar = function(){};
}
}
Overriding logo
Variables $eva.hmi.logo.href and $eva.hmi.logo.text can be overriden to set custom logo text and URI when main menu is opened.
To override logo image, change background image of CSS class .eva_hmi_logo.
Embedding

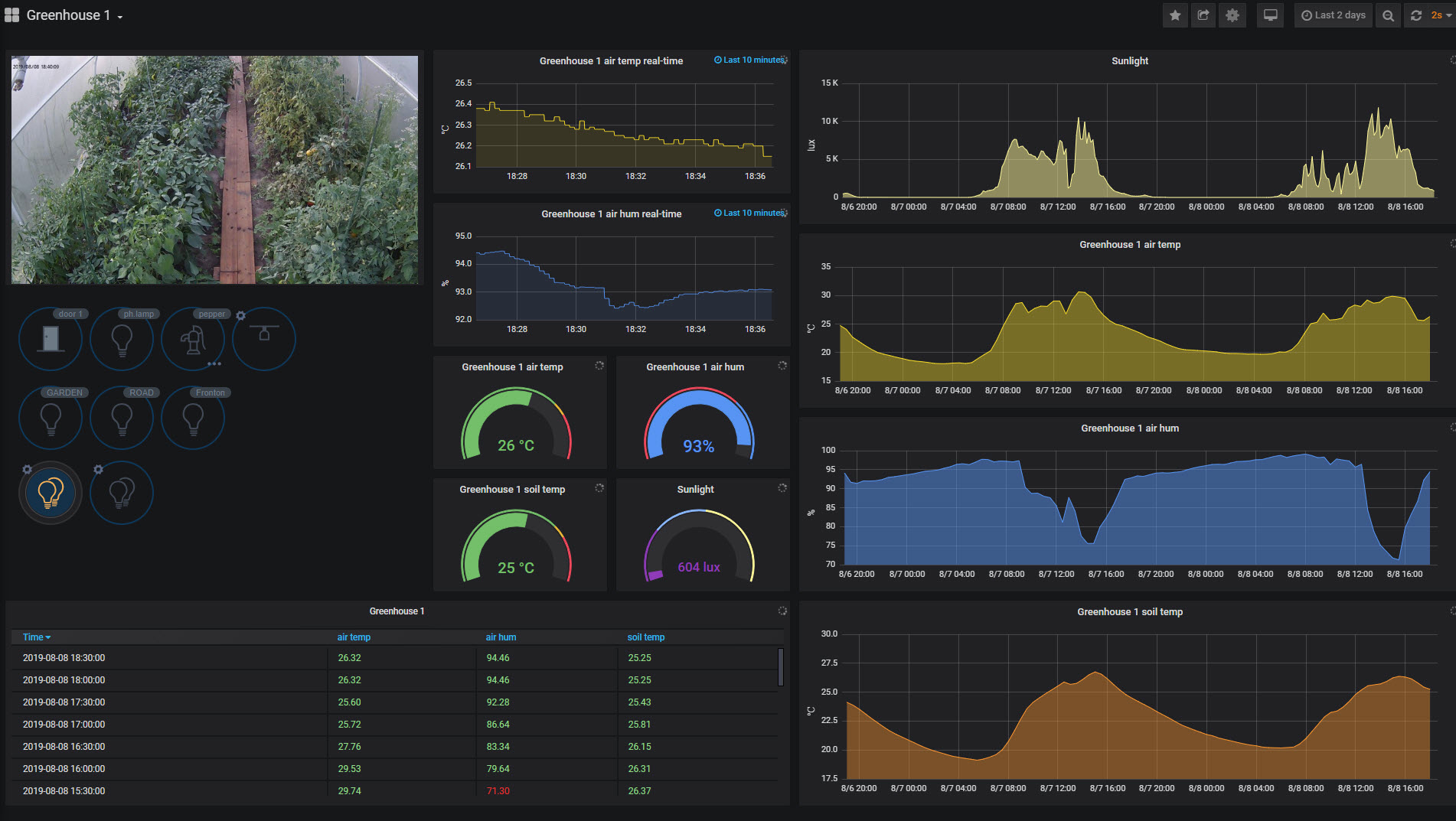
Grafana dashboard with EVA HMI Block UI controls
Block UI pages can be embedded into 3rd party interface via iframe.
To embed, add two parameters to page URI:
embedded 1 or friendly (see below)
k EVA SFA API key (not required if you use basic authentication or log in to HMI Block UI in parallel browser session)
If both HMI Block UI and 3rd party UI run on the same domain (e.g. via common front-end), you may set embedded=friendly. This will allow HMI Block UI to communicate with parent window, e.g. close popover windows on body click:
/ui/grafana.j2?embedded=friendly
Page example file for Grafana dark theme, embedded with AJAX panel plugin. In HMI Block UI dark theme is used as well:
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1,
user-scalable=no" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script type="text/javascript"
src="config/grafana.yml?as=js&var=eva_hmi_config"></script>
<script type="text/javascript"
src="lib/eva.min.js"></script>
<script type="text/javascript"
src="apps/eva-hmi-block_ui/index.min.js"></script>
<link rel="stylesheet"
href="apps/eva-hmi-block_ui/themes/dark/style.css" />
<link rel="stylesheet"
href="apps/eva-hmi-block_ui/themes/dark/icons.css" />
<link rel="stylesheet" href="grafana_dark.css" />
<script type="text/javascript">
document.addEventListener('DOMContentLoaded', function() {
$eva.hmi.start();
});
</script>
</head>
</html>
grafana_dark.css:
body {
background-color: #161719;
overflow: hidden;
}
html {
overflow: hidden;
}
.eva_hmi_bg.embedded {
background-color: #161719;
}
.eva_hmi_bar:nth-child(2n + 1) {
border: 0px;
}
.eva_hmi_bar:nth-child(3n + 2) {
border: 0px;
}
.eva_hmi_bar_holder {
background-color: #161719;
border: 0;
width: auto;
}
.eva_hmi_cbtn {
background-color: #212124;
border-color: #313134;
}
.eva_hmi_cbtn:not(:disabled):hover {
background-color: #313134;
}
.eva_hmi_cbtn.busy::after {
background-color: rgba(49, 49, 52, 0.3);
}
.popover-body {
background-color: #161719;
}
.popover {
border-color: #313134;
}
.popover > .arrow:before {
border-bottom-color: #313134;
}
.popover > .arrow:after {
border-bottom-color: #313134;
}