ItemValueTable
Contents
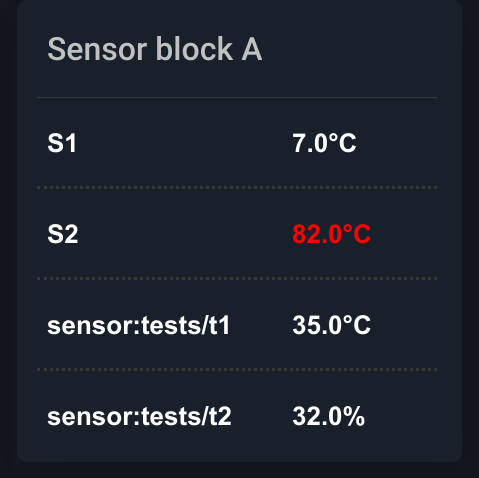
React component. Outputs a table of item values.
Example

import { ItemValueTable, ItemValueDisplay } from "@eva-ics/webengine-react";
const SensorTable = () => {
const sensors: Array<ItemValueDisplay> = [
{
oid: "sensor:tests/temp",
label: "S1",
units: "°C",
digits: 1,
threshold: [
{
value: 70,
class: "temp_high"
},
{
value: 50,
class: "temp_warn"
}
]
},
{
oid: "sensor:tests/temp2",
label: "S2",
units: "°C",
digits: 1,
threshold: [
{
value: 70,
class: "temp_high"
},
{
value: 50,
class: "temp_warn"
}
]
},
{
oid: "sensor:tests/t1",
units: "°C",
digits: 1
},
{
oid: "sensor:tests/t2",
units: "%",
digits: 1
}
];
return (
<>
<ItemValueTable title="Sensor block A" items={sensors} />
</>
);
};
Parameters
name |
type |
required |
description |
|---|---|---|---|
items |
Array<ItemValueDisplay> |
yes |
items to display |
title |
string |
no |
table title |
engine |
Eva |
no |
WebEngine object (if no default set) |
Interfaces
ItemValueDisplay
interface ItemValueDisplay {
oid?: string;
state?: ItemState,
label?: string;
units?: string;
formula?: string;
className?: string;
format_with?: (value: any) => any;
set_color_with?: (value: any) => string | undefined;
set_class_name_with?: (value: any) => string | undefined;
digits?: number;
threshold?: Array<ItemValueThreshold>;
position?: CanvasPosition; // used by Canvas only
css_class?: string; // ignored in ItemValueTable
}
ItemValueThreshold
interface ItemValueThreshold {
value: number;
class: string;
}
CSS classes
name |
description |
|---|---|
table.eva.state.valuetable |
base table class |
tbody.eva.state.valuetable |
base table body class |
tr.eva.state.valuetable |
base table row |
tr.eva.state.valuetable.header |
table title row |
td.eva.state.valuetable.label |
label columns |
td.eva.state.valuetable.value |
value columns |