HMIApp
Contents
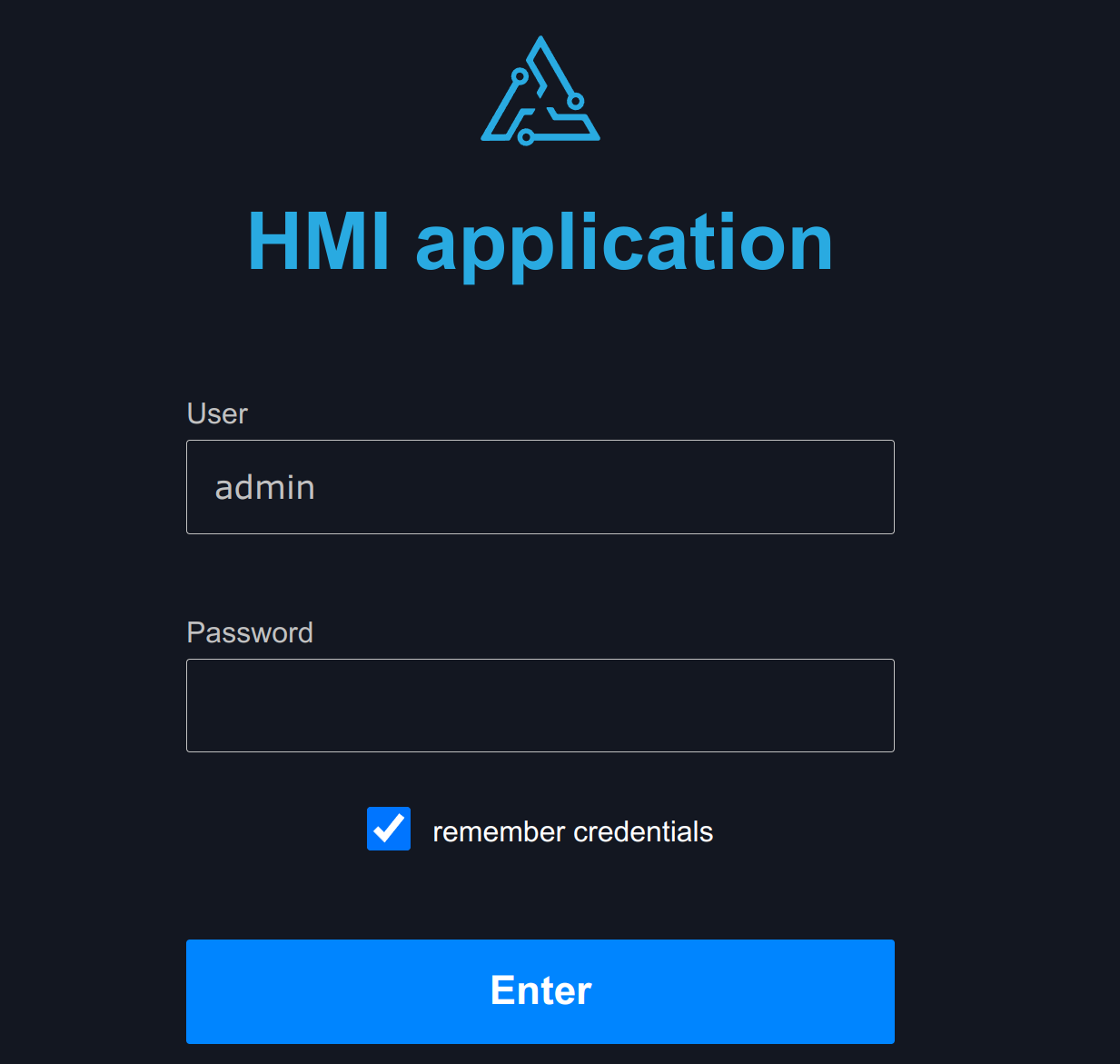
React component. Base application class. Handles user authorization, displays the application dashboard if successful.
Kiosk Compatibility
To make a WebEngine-React application compatible with HMI kiosk manager, set register_globals login property to true.
The component automatically registers window.$eva and window.$eva.hmi objects with required functions.
window.$eva.hmi.display_alert is handled via react-hot-toast. To display external alerts, make sure <Toaster /> component is always visible.
Running in React Strict mode
The component may produce additional login error messages when strict mode in React is enabled.
Such unsolicited behavior can be noticed on development systems only and does not affect production.
Example

import { Eva } from "@eva-ics/webengine";
import { HMIApp, LoginProps, FunctionLogout } from "@eva-ics/webengine-react";
import { Toaster } from "react-hot-toast";
const eva = new Eva();
eva.load_config().then(() => {
const login_props: LoginProps = {
label_login: "User",
label_enter: "Enter",
otp_issuer_name: "Test HMI",
cache_login: true,
cache_auth: true
};
ReactDOM.createRoot(document.getElementById("root") as HTMLElement).render(
<React.StrictMode>
<Toaster position={"bottom-left"} />
<HMIApp engine={eva} Dashboard={HmiDashboard} login_props={login_props} />
</React.StrictMode>
);
});
const HmiDashboard = ({
engine,
logout
}: {
engine: Eva;
logout: FunctionLogout;
}): JSX.Element => {
return (
<div>
<div>Logged in</div>
<div>
<a href="#" onClick={logout}>
Logout
</a>
</div>
</div>
);
};
Parameters
name |
type |
required |
description |
|---|---|---|---|
Dashboard |
JSX.Element |
yes |
displayed with parameters engine and logout (contains logout function) |
login_props |
LoginProps (object) |
yes |
Login form properties |
engine |
Eva |
no |
WebEngine object (if no default set) |
Types
FunctionLogout
type FunctionLogout = () => void;
Interfaces
LoginProps
interface LoginProps {
label_login?: string; // override the default labels
label_password?: string;
label_enter?: string;
label_cancel?: string;
label_otp_setup?: string;
label_otp_setup_scan?: string;
label_otp_required?: string;
label_otp_code?: string;
label_otp_invalid?: string;
label_remember?: string;
label_logging_in?: string;
otp_issuer_name?: string; // OTP issuer
otp_qr_size?: number; // OTP QR code size
cache_login?: boolean; // cache login in cookies
cache_auth?: boolean; // cache password in cookies
register_globals?: boolean; // register window.$eva and set window.$eva.hmi
}
CSS classes
name |
description |
|---|---|
div.eva.login.container |
the primary container |
div.eva.login.logo |
application logo |
div.eva.login.header |
application name / company name |
div.eva.login.form-container |
the primary login form container |
form.eva.login |
login forms |
div.eva.login.error |
error messages |
div.eva.login.row.text |
short texts |
input.eva.login |
text inputs |
button.eva.login |
action buttons |
div.eva.login.progress |
login progress message |
div.eva.login.widerow |
long texts (OTP) |
div.eva.login.qr |
QR code container (OTP) |
div.eva.login.row.remember |
remember credentials container |
input.eva.login.checkbox |
remember credentials checkbox |