ControlButtonValue
Contents
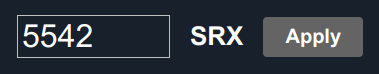
React component. Unit action value input and apply button (see action)
Example

import { ControlButtonValue } from "@eva-ics/webengine-react";
import { ActionResult, EvaError } from "@eva-ics/webengine";
const on_success = (result: ActionResult) => {
console.log(`action success: {result.uuid}`);
};
const on_fail = (err: EvaError) => {
console.log(`action failed: {error.message}`);
};
const MyBlock = () => {
return (
<>
<ControlButtonValue
oid="unit:tests/srx1"
label="SRX"
on_success={on_success}
on_fail={on_fail}
/>
</>
);
};
Parameters
name |
type |
required |
description |
|---|---|---|---|
oid |
string |
yes |
Unit OID |
label |
string |
no |
Button label |
css_class |
string |
no |
custom button css class |
input_size |
number |
no |
value input size |
on_success |
(result: ActionResult) => void |
no |
called on action success |
on_fail |
(err: EvaError) => void |
no |
called on action fail |
engine |
Eva |
no |
WebEngine object (if no default set) |
CSS classes
name |
description |
|---|---|
div.eva.button.container.value.CSS_CLASS |
primary button container |
input.eva.button.value.CSS_CLASS |
value input |
input.eva.button.value.changed |
value input changed |
div.eva.button.input.label.CSS_CLASS |
text label |
button.eva.button.input.apply.CSS_CLASS |
apply button |